Testing is an integral part of the Software Development Lifecycle but fast cycle time and software testing often at odds in many organizations. The main challenge is in today’s fast-paced agile development, testing must be completed in a small-time period as possible without compromising the product quality.
As the application grows and new features get added up in each release, the manual test case stack increase. Along with this the Regression Testing cycle also expands, which leads to a delay in getting testing feedback and leaves less time for potential issue resolution. In this scenario, Test Automation has a vital role to play as it not only reduces the testing cycle but also allows QA and Dev team to focus on the new feature.
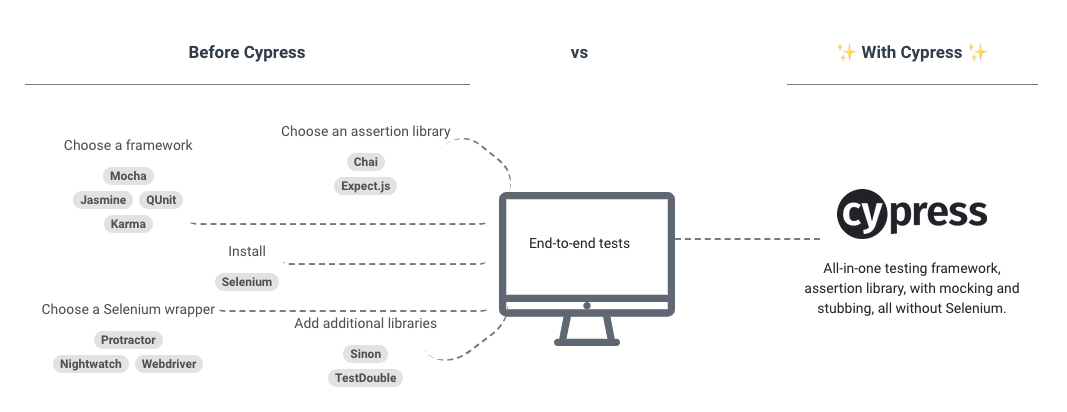
In this blog post, I’ve picked Cypress as a test automation tool which is a JavaScript End-to-End Testing Framework that makes it very simple to set up, write, run, and debug tests. With Cypress, we do not need to reinvent the wheel as it already comes with its own setup which significantly reduces the tool configuration time and complexity. Let's discuss further what are the key things Cypress offers us for better and faster testing.
- Ease of use
- Cross-browser Testing
- Parallel Testing
- Flaky Test Management
- Organising Test Scenario’s
Ease of use

Cypress can be easily installed with npm or yarn :
Install Cypress via npm :
$ cd /your/project/path
$ npm install cypress --save-devInstall Cypress via yarn :
$ cd /your/project/path
$ yarn add cypress --devThis will install Cypress locally as a dev dependency for your project.
Launch Cypress:
by using npx
$ npx cypress openor by using yarn
$ yarn run cypress openAfter a moment, the Cypress Test Runner will launch.
Write your first test:
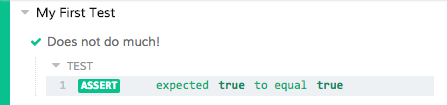
Open up your favorite IDE (mine is VS Code 😎) and create a test spec file first_spec.js and add the below code:describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(true)
})
})Although it doesn’t do anything useful, this is your first passing test! ✅

here are the self-explanatory details on writing tests in Cypress — Writing your first test
Cross-Browser Testing
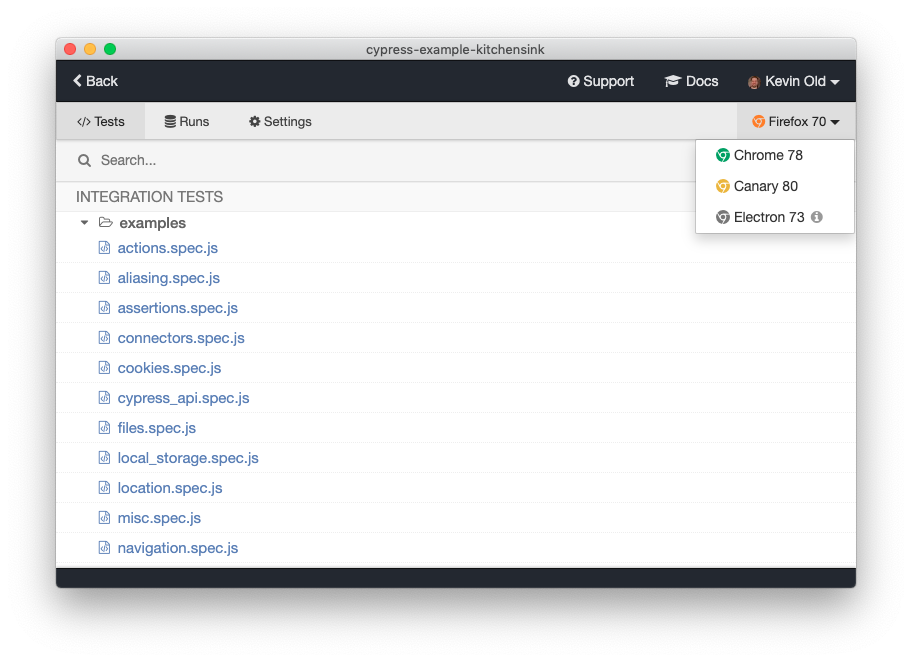
Testing the app on multiple browsers to make sure the app works in the same way in each browser could be a drag on the overall testing time. Thankfully, Cypress has support for Chrome-family browsers (including Electron and Chromium-based Microsoft Edge) and Firefox.

In headless mode, the desired browser can be specified via --browser flag when using the run command.
$ cypress run --browser your-browser-for-testnpm scripts can be used as a shortcut for launching Cypress with a specific browser:
"scripts": {
"cy:run:chrome": "cypress run --browser chrome",
"cy:run:firefox": "cypress run --browser firefox"
}Parallel Testing
This is a great way of reducing the overall test execution time, only when the tests are designed independent of each other. Running tests in parallel across many virtual machines can save your team time and money when running in Continuous Integration (CI). Once multiple machines are available within your CI environment, you can pass the --parallel key to cypress run to have your recorded tests parallelized.
$ cypress run --record --key=abc123 --parallel--recordPassing the — record flag ensures that Cypress can properly collect the data needed to parallelize future runs.Flaky Test Management
What is a flaky test?
A test is considered to be flaky when it can pass and fail across multiple retry attempts without any code changes.
A Flaky test could cause serious problems to the overall test results if not handled properly. Other tests, and even the entire test suite, can also be collateral damage.
Cypress has the ability to automatically retry failed tests to mitigate flaky tests from failing entire test runs or CI builds.
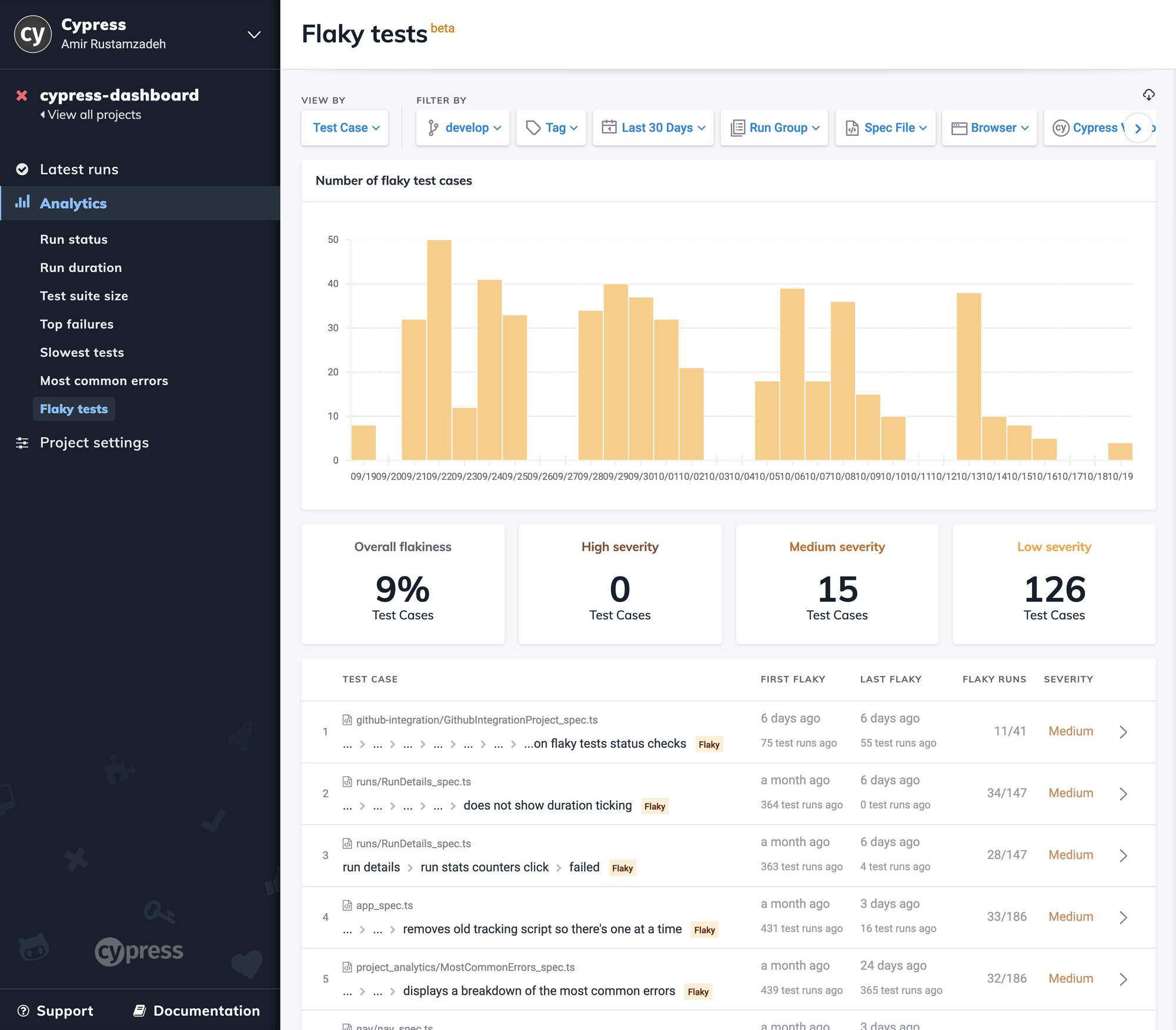
Cypress Dashboard provides birds-eye-view on the state of flake within your project by showing:
- Plot of the number of flaky tests over time.
- Overall flakiness level of the entire project.
- Number of flake tests grouped by their severity.
- Filterable log of all flaky test cases ordered by severity.

Organise Test Scenario’s
“Don’t Automate the test cases, but Automate the Scenario or Flow” as it is impossible to automate all testing. What is important for a good quality build is that it is covered by the high-risk scenarios (which takes a lot of effort and time when manual testing.) Further to this, it’s a good practice to assign the “type” to each test scenario. Let’s see how can we configure to run multiple test or types of test in Cypress:
Run tests specifying multiple test files to run:
$ cypress run --spec <spec1.js,spec2.js....>Run tests within the folder matching the glob:
$ cypress run --spec "cypress/integration/login/**/*"Add a tag or tags to the recorded run. This can be used to help identify separate runs when displayed in the Dashboard.
$ cypress run --record --tag "staging"
$ cypress run --record --tag "production,nightly"
$ cypress run --record --tag "smoke"This approach will ensure that a potentially critical issue will be found way faster and the results will be provided in a timely manner.
Conclusion
The key benefit of minimizing the test cycle is the additional time gained that can be directed towards the completion of other testing activities, thereby increasing the overall quality of the product, improving test coverage. Though the prospect of reducing test run time may be daunting, by focusing on a limited set of key features and best automation practices mentioned in this post, the end goal of shorter, more stable tests is indeed attainable. Test Automation using Cypress has many more benefits like the Next Generation Network Stubbing, Visual Testing, Custom Reporting, Screenshot and Videos, and so on, which will once include in practice, surely help in reducing Test Life Cycle.
This blog was originally posted on Medium . You can follow me for the upcoming posts on QA and Test automation.



